Ya estamos en 2016 y, como todo diseñador, ya sea gráfico, de moda, de interiores, etc., hay que empezar a pensar en las tendencias que van a surgir este año.
Para empezar, Pantone presentó a principios de septiembre los dos colores que van a ser tendencia este año 2016: el Rosa Cuarzo y el Azul Serenity.
A mi, como diseñadora gráfica y web me gusta estar al tanto de toda esta información, pues trabajo de ello, y por tanto me interesa conocer todas las nuevas tendencias para poder aplicarlas en los nuevos proyectos que me vayan surgiendo.
A continuación te presento algunas de las tendencias de diseño web para el 2016:
1. Material Design
Es un nuevo concepto basado en el Flat Design. Inicialmente fue creado por Google para el diseño de sistemas Android, aunque actualmente se está aplicando cada vez más en otras plataformas, sobretodo en la web.
Como su nombre indica, el material design recibe su nombre por estar basado en objetos materiales. Predominan las sombras, los efectos de profundidad y las animaciones, todo ello con el objetivo de crear diseños mucho más realistas de cara al usuario. Usa figuras geométricas, como cuadrados o círculos, y hace que interactúen entre ellos. Estos elementos, al igual que en el Flat Design, son planos, pero gracias a los efectos de profundidad da la sensación de que están superpuestos.
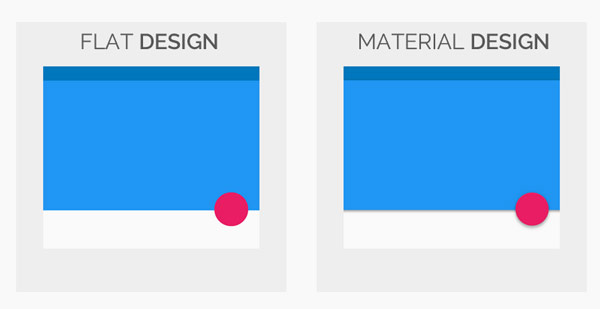
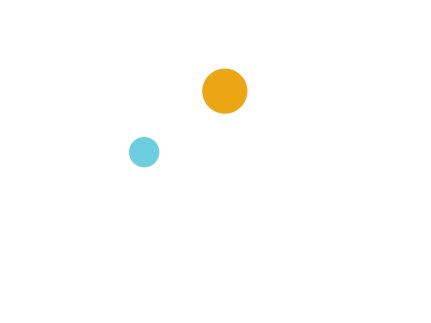
Te pongo un par de ejemplos:

Existen tres elementos: el rectángulo azul, el botón fucsia y el fondo blanco. Ahora fíjate bien: ¿cuál de los dos ejemplos da más sensación de que el rectángulo azul y el botón estén «flotando» por encima del fondo blanco? El segundo, ¿verdad? Y eso se consigue, como puedes apreciar, simplemente añadiendo una suave sombra por debajo de estos dos elementos.
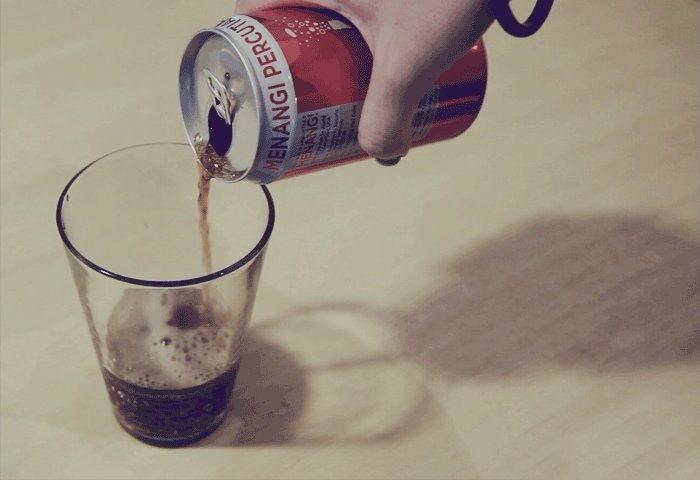
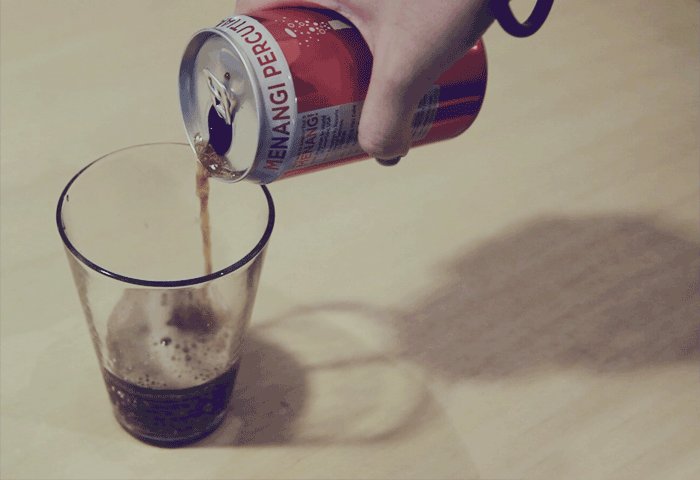
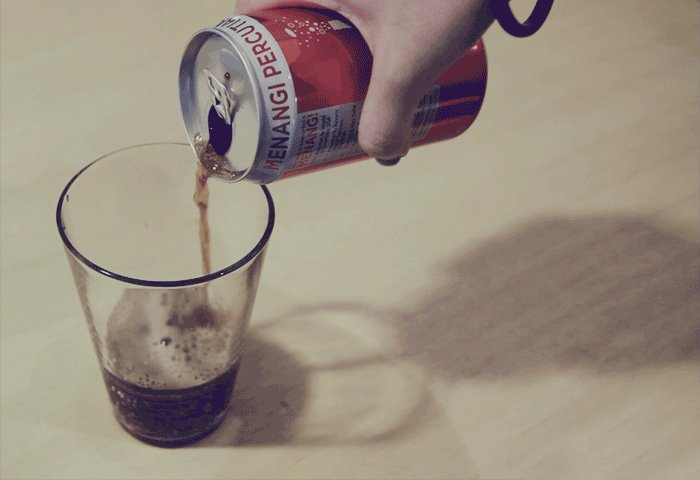
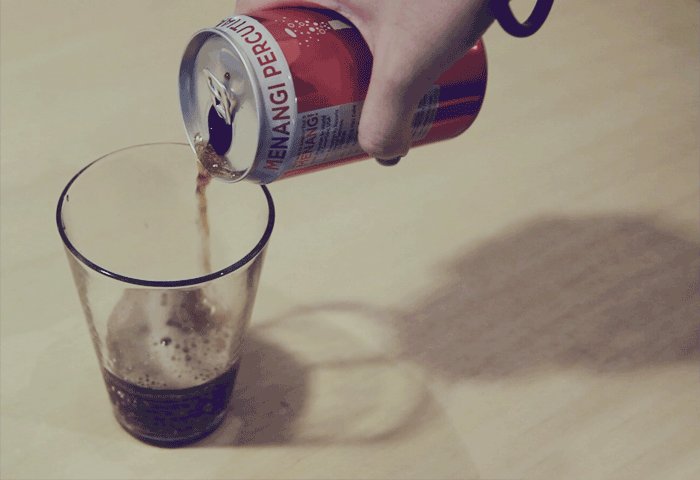
2. Cinemagrafías
Otro palabro nuevo. No sé si habrás oído hablar de ellos, pero seguro que últimamente habrás visto un montón por la red.
Se trata de fotografías en formato gif que incluyen algunos de sus elementos en movimiento, y este movimiento se reproduce en un bucle infinito.

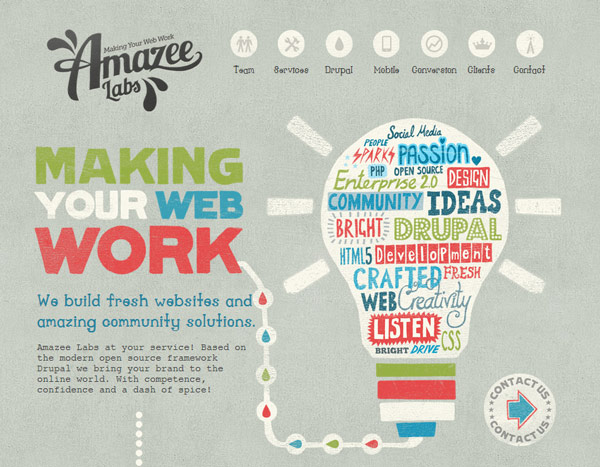
3. Ilustraciones
Las fotografías de gran calidad y a pantalla completa llegaron pisando fuerte el pasado año y este año seguiremos con ellas, pero las ilustraciones cobrarán más protagonismo. Y es que, es algo que llama mucho más la atención que la típica fotografía de dos yuppies dándose la mano.
Como ejemplo, te pongo la web de Isbran Geotermia, una empresa con la que trabajé el año pasado para diseñarles una landing page con la animación de un cerdito andando. Como ves, esta ilustración personalizada le da un toque único, original y divertido a la web.

Para saber más sobre este proyecto, puedes visitar mi portfolio aquí.
4. Tipografías
Aún recuerdo cuando hacía trabajos para el cole y sólo podía elegir fuentes como Arial, Verdana o incluso Comic Sans. Luego llegó el diseño de páginas web y, más de lo mismo, Arial, Times New Roman, Tahoma y poca cosa más.
Ahora gracias a Google Fonts tenemos una gran variedad de fuentes gratuitas para utilizar tanto en diseño web como en diseño gráfico, por no hablar de otras páginas web donde puedes descargar tipografías la mar de chulas para tus diseños. Como por ejemplo, la ya tan odiada Lobster.
Las tipografías ya no se usarán solamente para comunicar un mensaje, sino para ilustrar y diseñar. Se usarán tipografías más creativas, combinándolas entre sí, superponiéndolas encima de imágenes, etc. Esta tendencia, al igual que la de las ilustraciones, tiene un gran impacto visual de cara al visitante de la web, por lo que tendrá mucha más importancia a partir de ahora.

5. Animaciones
No, no van a volver las cargantes animaciones en Flash, esas que te tenías que tragar durante 10, 20, 30 segundos, antes de poder acceder al contenido de la web. Esas que podías ir a la cocina a prepararte una fideuá para 6 y que cuando volvías, la pelotita aún estaba rebotando por la pantalla. No.
Esta vez se trata de entretener a los usuarios usando simplemente las herramientas que nos proporciona el maravilloso mundo del HTML5. Las hay de varios tipos, como pueden ser las animaciones de carga (entretienen al usuario mientras se carga la página), las animaciones tipo Hover (se producen el pasar el ratón por encima), pases de diapositivas o slideshows, scrolls suaves, etc.

6. Colores
Si en 2015 los colores pastel reinaron en la mayor parte de páginas web, este año no van a ser menos. Para el diseño web se van a usar tonos monocromáticos y colores mucho más vibrantes y chillones ( ), aunque no como protagonistas, sino solamente para destacar algún detalle. Menos mal, no quiero morir de hemorragia ocular.
), aunque no como protagonistas, sino solamente para destacar algún detalle. Menos mal, no quiero morir de hemorragia ocular.
Por supuesto, continúa lo que ya fue tendencia en 2015, como el flat design, las imágenes a toda pantalla, el responsive design (aunque para mi ya no se trata de una moda, sino de una obligación), el parallax, las páginas de scroll infinito, los fondos de vídeo e imágenes a gran pantalla, los botones fantasma, el menú hamburguesa, etc.
Sobretodo piensa que cada empresa es diferente y tiene unas necesidades distintas. No es lo mismo una tienda on-line de productos para bebés que una agencia de e-mail marketing. Lo que a una empresa le puede quedar genial para su web, para la otra no puede tener ni pies ni cabeza.
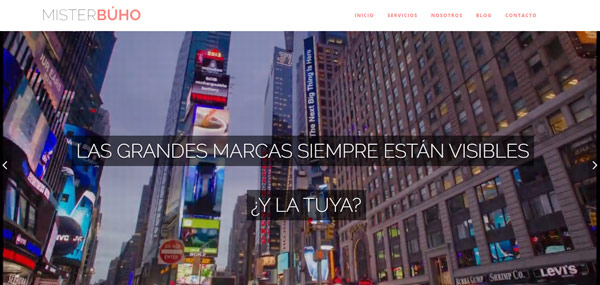
Para terminar y a modo de ejemplo, te muestro la web de Misterbúho, mi agencia de marketing online (¡y la del Señor Zeta!), en la que apliqué la mayor parte de elementos que te he mencionado más arriba. Al tratarse de una empresa de diseño web y marketing online le favorecen mucho, además de crear impacto visual.
Y a ti, ¿qué te parecen las nuevas tendencias de diseño web? ¡Déjame un comentario y me cuentas tu opinión!
Nos vemos en otra entrada, colega 😉